今天的主題終於來到了 Module,這裡暫且稱它叫做模塊好了,NestJS 中的模塊化開發的概念就主要來自於此,在開發中我們會使用多個 Module 來組成我們的後端程式,而如同前面所講的,一個專案裡面起碼要有一個 Module(Root Module),就是專案建立時它附贈給我們的 AppModule,而當你的後端程式實在是功能很少很小,亦不會再繼續擴充時,你要在 Root Module 開發整體的功能也是可以的。
一但你的後端程式是龐大的,這時候依據每個模塊的功能性拆分出多個模塊來開發,這會讓你感覺起來舒服很多。
而 Module 亦擔任將你的 Controller 及 Provider 連接起來的橋樑。
如同前幾篇章所述,要讓一個 Class 成為 OOO,必須對它使用 Class 級別的裝飾器,在這裡,要讓一個 Class 成為 Module,並不例外的,用「@Module」來裝飾它即可:
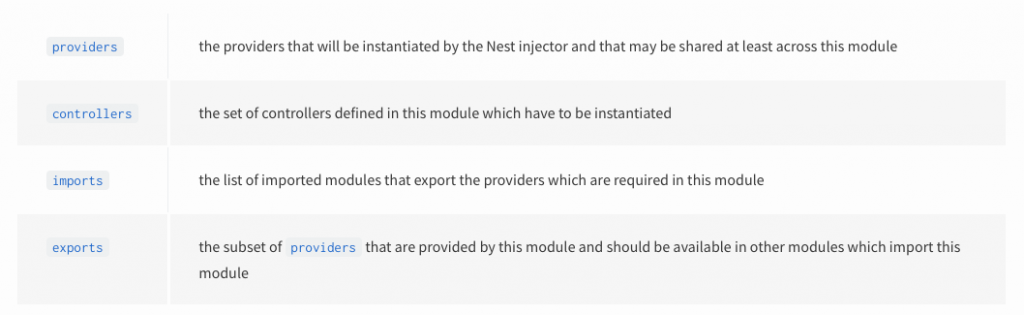
作為 Controller 及 Provider 之間的橋樑,@Module 裝飾器中有一些參數是可以填寫的,從文件中可以得知,大致上有以下這四個參數:
以簡單的方式來講解這幾個參數:
imports 告訴當前模塊的 Controller 跟 Provider 注入的非當前模塊的 Provider 来自哪個模塊,而 exports 告訴當前模塊要將哪些 Provider 提供给其他模塊。
簡易範例:
(來自 https://github.com/dzzzzzy/Nestjs-Learning/blob/master/docs/module.md )
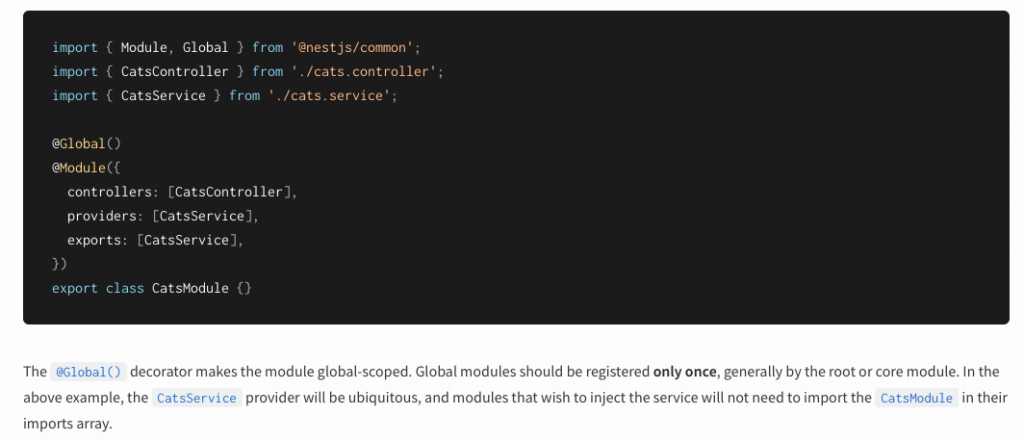
如果這個 Module 是各個 Module 都會共用到的(比方說授權等等),可以使用 @Global 裝飾器將其定義成全域 Module,並在 Root Module 將其 import,這樣一來其他 Module 將皆可以使用這個全域 Module 中的 Provider,而不用再一一引入這個 Module(但全域通常都會引來一些麻煩,故較少使用)。
文件範例:
到目前為止已經介紹了 Module、Provider、Controller 這三者環環相扣的環節,下一篇章開始先來推一下進度,來撰寫一下 Udemy 課程的 nestjs-task-management 的內容。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
